
Virgin Red Offer Redemption
Overview
One of the challenged we faced was how to present a large variety of offers from different partners in a consistent layout. We need to give a fair representation of each partner company without bias. We also needed to allow users to find particular offers they might be interested in.
We also needed to develop redemption flows. The challenge here was that each partner had a different redemption process. We also wanted to create a place where users could save offers they had redeemed, to easily keep track of their points spending.

Card sort
We used a full sprint for research to focus on gaining an understanding from people of the most effective way to structure and present our rewards catalogue.
We ran a 45 minute open card sort with 8 participants ranges from 20 to 60 years old.
We asked participants create their own ‘buckets’ or categorisation of a selection of rewards.






From the research findings, we identified a couple of different ways to arrange the offers on the page, with regards to the categorisation.
Almost every participant said they would want a sort function, and others wanted both sort and filter.
Availability was a big factor. Meaning users wanted to see what was available to them now, and what would be available as their points increased.
Designs - First iteration
We created 6 different versions of the layout, using different headings, tags, categories and colour to play with ways of promoting various offers and also allowing the user to easily find offers that interested them.
We developed a sort and filter method, and the option of different types of cards to stand out from the crowd. These cards could be used to showcase Virgin tickets, which was the main draw of the scheme, as such offers were one off and highly exclusive.






From the research findings, we identified a couple of different ways to arrange the offers on the page, with regards to the categorisation.
Almost every participant said they would want a sort function, and others wanted both sort and filter.
Availability was a big factor. Meaning users wanted to see what was available to them now, and what would be available as their points increased.
We then user tested again. This time with 16 participants. We conducted a think aloud test using a prototype and asked users very open questions about how they would use the page and what they would want from a product like this.
Redemption journeys
After establishing the layout and functionality needed on the catalogue pages, we moved on to developing several different redemption flow for various partners.
Each partner needed different information depending on the offer. I produced the below flows to make sure we accounted for all the partners needs.

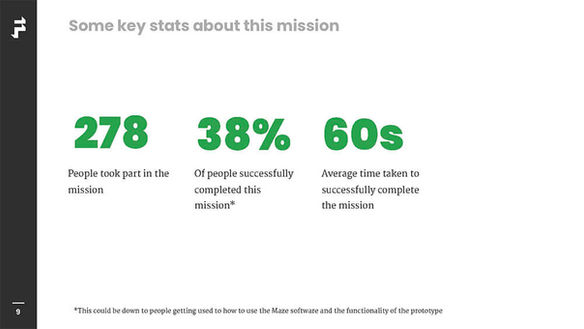
Testing the prototype
Using InVision, I created 97 pages prototype from these flows to perform quantitive user testing.
We spoke to 275 participants, between 18 and 65, all fully employed.
We asked them to:
-
redeem a promotional code
-
use that code to redeem and Greggs sausage roll
-
find the saved Greggs voucher in their account
Questions range from open format responses, to multiple choice and scale rating.

Research Findings
Research was collated into the below slideshow. Our main findings were:
Positive:
-
People would go to the earn points section most
-
intuitively to use a promo code
-
People can successfully redeem a sausage roll voucher
-
People were able to find their redeemed voucher
-
People take notice of the split of vouchers and orders
Neutral:
-
Many people could find the reward but didn’t click in to see the actual voucher
Negative:
-
People weren’t instinctively going to their account to enter a promo code
-
People will most likely be out and about when redeeming and therefore require signal
-
In the web journey, people need a better understanding of what sits under ‘my rewards
Home // Projects // Virgin Red // Offer redemption